ការប្រៀបធៀបរវាង Flutter និង React Native
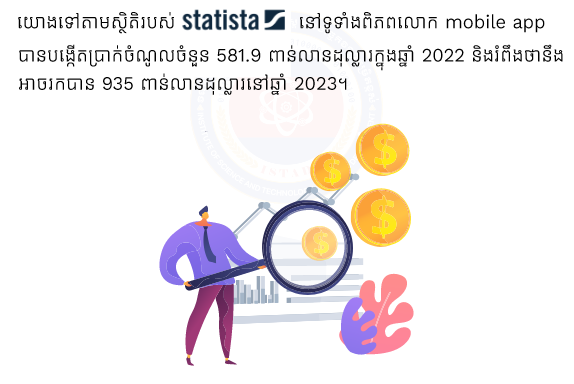
ហេតុអ្វីបានជា Mobile App Development មានភាពល្បីល្បាញ
ក្រុមហ៊ុន អាជីវកម្ម និង វិស័យជាច្រើនបានតែកំពុងអភិវឌ្ឍ និងប្រើប្រាស់នូវបច្ចេកវិទ្យារបស់ទូរស័ព្ទ ឆ្លាតវៃ ដើម្បីពង្រីកវិសាលភាព និង ភាពរីកចម្រើនរបស់គេ

ក្រលេកមកមើលការអភិវឌ្ឍន៍ទៅលើកម្មវិធីទូរស័ព្ទដៃវិញ គឺយើងអាចមានជម្រើស ច្រើនដូចជាការប្រើប្រាស់ native method ដូចជា Swift ឬ Objective-C សម្រាប់ការបង្កើតកម្មវិធី iOS និង Java ឬ Kotlin សម្រាប់ការបង្កើតកម្មវិធីរបស់ Android។ ទាំងអស់ខាងលើសុទ្ធតែជា Official Apple / Google software programming language។

ដូច្នេះអ្នកទាំងអស់គ្នា ប្រហែលជាមានចម្ងល់ទៅលើតើអ្វីទៅជា cross-platform app development? សង្ខេបយ៉ាងខ្លីបំផុតគឺវាជាការអភិវឌ្ឍន៍ដែល ប្រើប្រាស់ single code base ហើយអាចបង្កើត app ទាំង iOS និង Android operating system។ (យើងមិនពិភាក្សាទៅលើការអភិវឌ្ឍន៍ web និង desktop ឡើយ)



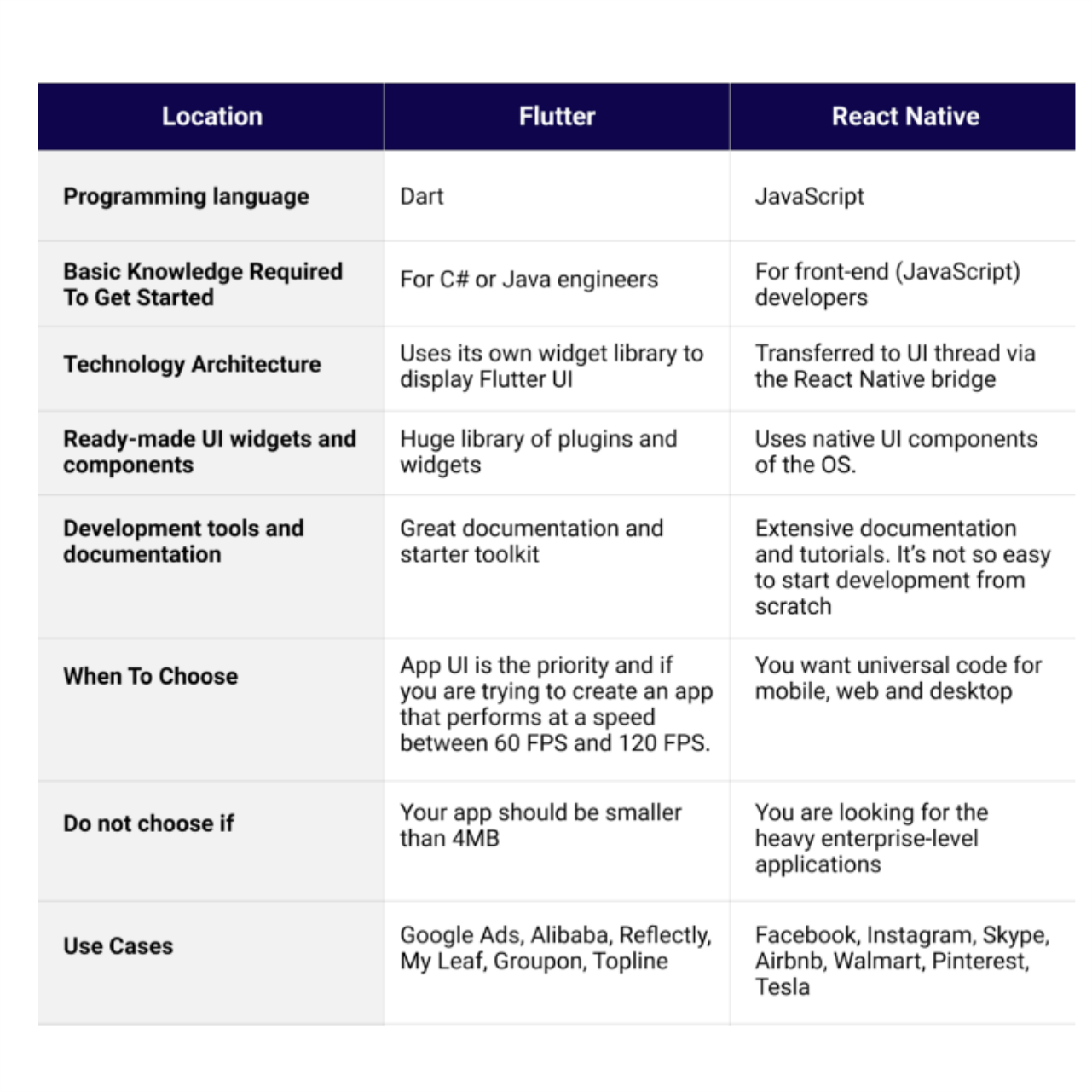
developer ដែលមានបទពិសោធន៍ទៅលើ JavaScript ឬ TypeScript និងមានភាពងាយស្រួលក្នុងការចាប់ផ្តើមធ្វើការជាមួយ React Native។ ប្រសិនបើ developer ធ្វើការនៅលើ web ដោយប្រើប្រាស់ React នោះ គាត់នឹងមានសក្តានុពលខ្លាំងទៅលើការចាប់ផ្តើមជាមួយ React Native។
ចំណែកឯ Flutter វិញគឺត្រូវរៀនភាសា Dart Programming សិនដើម្បី ចាប់ផ្តើម develop ជាមួយ Flutter។ បើ developer មានបទពិសោធន៍ទៅ លើភាសា C++, C# ឬ JavaScript និងមានភាពងាយស្រួលក្នុងការសិក្សា។

ទោះបីជា cross-platform mobile development មាន concepts និង features ស្រដៀងគ្នាក៏ដោយ ក៏គេមានគោលដៅខុសៗគ្នាដែរទៅលើ framework ទាំងពីរនោះ។
React Native បានបង្កើតឡើងក្នុងគោលបំណងផ្តល់ native code performance ជាមួយនឹងការ development ជាមួយ React Web។
Flutter ត្រូវបានបង្កើតឡើងដោយគោលបំណងរក្សានូវ native code performance ដូចគ្នា ហើយជាមួយនឹង reusable UI components ដែលអាច share រវាង iOS និង Android apps។ វាត្រូវបានគេរចនាឡើង ដោយពឹងផ្អែកទៅលើ developer experience ដើម្បីឱ្យការអភិវឌ្ឍន៍ កម្មវិធីរហ័ស និង មិនចាំបាច់ព្រួយទៅលើល្បឿន។
Pros and cons in terms of native performance
React Native បង្កើតឡើងមកជាមួយនឹងការ improve នូវ JavaScript virtual machine ដែលមានល្បឿនលឿនជាង V8 (JIT compiler)។ វាក៏ទាញផលប្រយោជន៍ពី AOT (ahead-of-time) compile framework ផងដែរ ដែលអាចឱ្យយើងមានលទ្ធភាពក្នុងការ ship codebase ណាមួយដែល យើងត្រូវការ ដោយសារតែវានឹងត្រូវបាន compile ទៅជា native code executable។
Flutter បង្កើតឡើងមកជាមួយនូវ AOT (ahead-of-time) compiler ដែល optimized code ទាំង iOS និង Android នៅពេលដែលយើង build project។ យើងនឹងទទួលបាន native code performance ដោយមិនចាំ បាច់ធ្វើការ ship codebase ដូច React Native ឡើយ។
Pros and cons in terms of app size
React Native មកជាមួយនូវ JavaScript runtime ដែលមានទំហំប្រហែល 300kb gzipped។ ហើយវា រួមបញ្ចូលគ្នានូវ Native code និង JavaScript ដែលទំនាក់ទំនងគ្នាតាមរយៈ bridge ដែលជា layer មួយស្ថិតនៅក្នុង architecture របស់គេ។
Flutter អាចនឹងមានទំហំតូចជាង ដោយសារតែវាមិនត្រូវការ JavaScript core runtime ដូច React Native។
ប៉ុន្តែទំហំរបស់ application មិនខុសគ្នាច្រើនទេ លុះត្រាតែធ្វើការប្រៀបធៀប ជាមួយនឹង Native App តែម្តង។
Pros and cons in terms of UI development
React Native មកជាមួយនូវ Bridge ដែលអាចឱ្យយើងប្រើប្រាស់នូវ code របស់ iOS និង Android ដែលមានស្រាប់ ជា JavaScript modules ក៏ដូច ជាការ expose APIs មួយចំនួនដែលបង្កើតជា bridge រវាង native UI component និង JavaScript code ដែលនឹងធ្វើការ render UI នោះ។
Flutter មាន widgets ផ្ទាល់ខ្លួនរបស់គេតែម្តង សម្រាប់ការ render UI។ ដែលអាចឱ្យយើងប្រើប្រាស់នូវ code របស់ iOS និង Android ដែលមានស្រាប់ក្នុងពេលអភិវឌ្ឍ app។
Pros and cons in terms of debugging
React Native មកជាមួយនូវ debugger ផ្ទាល់ខ្លួនដែលអាច attach ទៅនឹង iOS និង Android app ដែលកំពុងដំណើរការសម្រាប់ធ្វើការតាមដាននូវ state នៃ JavaScript virtual machine និងភ្ជាប់មកជាមួយ tools មួយចំនួនផ្សេងទៀតដើម្បីធ្វើការពិនិត្យមើល នូវការប្រើប្រាស់ memory របស់ application។
Flutter ក៏មាន debugger ផ្ទាល់ខ្លួនរបស់វាដែរ ដែលអាច attach ទៅនឹង iOS និង Android app ដែលកំពុងដំណើរការសម្រាប់ពិនិត្យមើលនូវ state នៃ rendering engine និងភ្ជាប់មកជាមួយ tools ផ្សេងទៀតសម្រាប់ពិនិត្យនូវការប្រើប្រាស់ memory របស់ application។
តើរវាង React Native និង Flutter គួរជ្រើសរើសយកមួយណា?
មុននឹងធ្វើការសម្រេចចិត្តគឺ យើងត្រូវការមើលទៅលើតម្រូវការ និងចំណុចមួយចំនួន ដូចខាងក្រោមជាមុនសិន៖
_ Companies’s preference toward a specific technology
stack.
_ Developer’s familiarity with a given language/framework.
_ Availability of developers with skills necessary for using
specific technology.
ជាចុងក្រោយ ជម្រើសនៃការជ្រើសរើសយក framework គឺអាស្រ័យទៅនឹងតម្រូវការរបស់ project នីមួយៗ ជាមួយនឹងអត្ថប្រយោជន៍ខុសៗគ្នាទៅតាមតម្រូវការនោះ។ ដូច្នេះបើយើងសន្និដ្ឋានថា មួយណាល្អជាងមួយណា ក៏ហាក់ដូចជាពិបាក និងសូមឱ្យអ្នកទាំងអស់គ្នាពិចារណាទៅតាម use case របស់អ្នក។
ចំណុចបន្ទាប់ជា ការសង្ខេបឡើងវិញខ្លះៗចំពោះការប្រៀបធៀប៖